关于原型,原型链,应该会被经常提起,但是我们又用语言描述不清楚,那就是因为我们不熟练。
一些问题:
什么是原型、原型链 ?
它们有什么特点 ?
它们能做什么 ?
怎么确定它们的关系 ?
铺垫
__proto__和constructor属性是对象所独有的,prototype属性是函数所独有的
在JS中函数也是一种对象,函数也拥有__proto__和constructor属性
对象由函数生成。生成对象时,对象的__proto__属性指向函数的prototype属性
原型
JavaScript 是基于原型的
我们创建的每个函数都有一个 prototype(原型) 属性,这个属性是一个指针,指向一个对象,而这个对象的用途是包含可以由特定类型的所有实例共享的属性和方法。
简单来说:每创建一个函数,系统会自动分配一个prototype属性,这里存储着所有实例共享的属性和方法
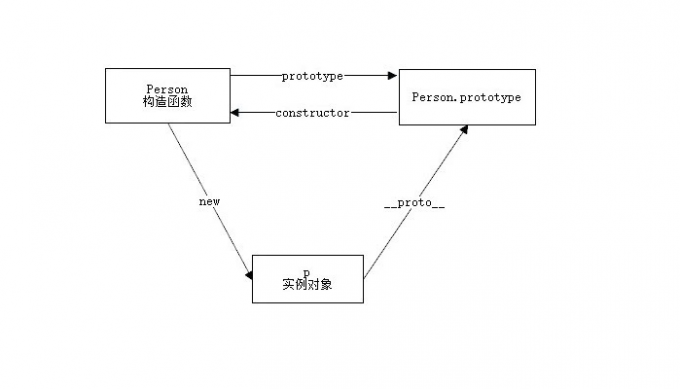
用一张图来描述:
图解:
- 每一个构造函数都拥有一个 prototype 属性,这个属性指向一个对象,也就是原型对象
- 原型对象默认拥有一个 constructor 属性,指向指向它的那个构造函数
- 每个对象都拥有一个隐藏的属性 -proto-,指向它的原型对象
1 | function Person(){} |
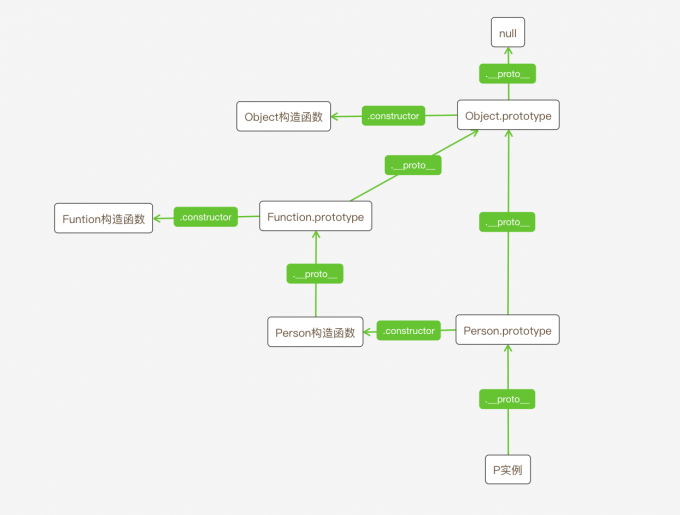
升级版
画一张图来捋一捋它们的关系
1 | function Person() { |
原型特点
1 | function Person(){} |
上面代码可以看出:
- 实例可以共享原型上面的属性和方法
- 实例自身的属性会屏蔽原型上面的同名属性,实例上面没有的属性会去原型上面找
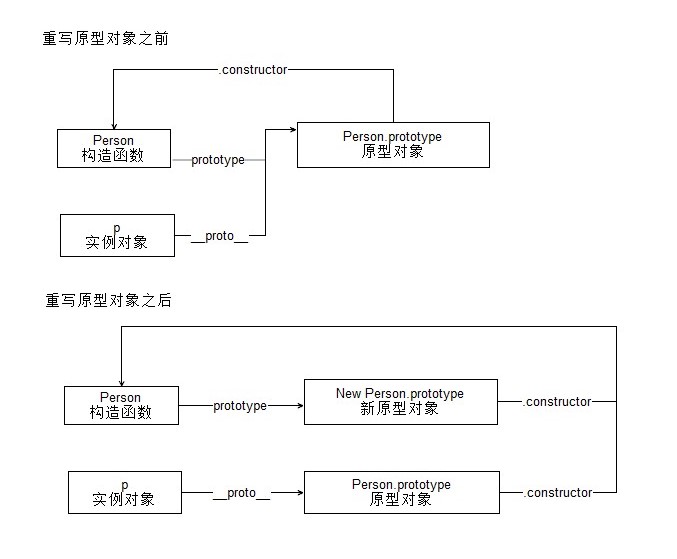
接下来,我们重写原型链
1 | function Person(){} |
接下来用图来解释
- 在已经创建了实例的情况下重写原型,会切断现有实例与新原型之间的联系
- 重写原型对象,会导致原型对象的 constructor 属性指向 Object ,导致原型链关系混乱,所以我们应该在重写原型对象的时候指定 constructor( instanceof 仍然会返回正确的值)
1 | Person.prototype = { |
注意:以这种方式重设 constructor 属性会导致它的 Enumerable 特性被设置成 true(默认为false)
关于Enumerable这个可以,可以在这里看详情
原型链
js中所有的对象都是由它的原型对象继承而来,而原型对象本身也是一个对象,它也有自己的原型对象,这样层层上溯,就形成了一个类似链表的结构,这就是原型链
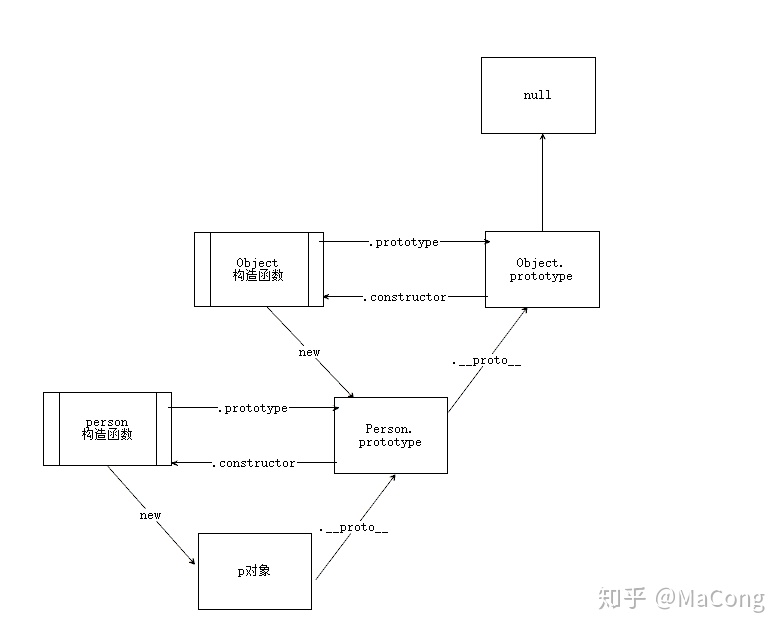
来张图更生动一些
- 所有原型链的终点都是Object函数的prototype属性
- Object.prototype指向的原型对象同样拥有原型,不过它的原型是null,而null则没有原型
class类
1 | class Point { |
class里面定义的方法,其实都是定义在构造函数的原型上面实现实例共享,属性定义在构造函数中,所以ES6中的类完全可以看作构造函数的另一种写法
除去class类中一些行为可能与ES5存在一些不同,本质上都是通过原型,原型链去定义方法,实现共享。
关系判断
instanceof
只能用来判断两个对象是否属于实例关系
1 | function Person(){} |
hasOwnProperty
通过使用 hasOwnProperty 可以确定访问的属性是来自于实例还是原型对象
1 | function Person() {} |
原型链的问题
1 | function Person(){} |
引用类型,变量保存的就是一个内存中的一个指针。所以,当原型上面的属性是一个引用类型的值时,我们通过其中某一个实例对原型属性的更改,结果会反映在所有实例上面,这也是原型 共享 属性造成的最大问题
另一个问题就是我们在创建子类型(比如上面的 person)时,没有办法向超类型( Person )的构造函数中传递参数